信仰之下
前排提示:这题充满了脑洞,看完后,估计各位师傅可能会释怀的笑出来
题目提示
Hint 1: XSS
Hint 2: XSS不一定有后端bot哦
Hint 3: XSS攻击某个标签
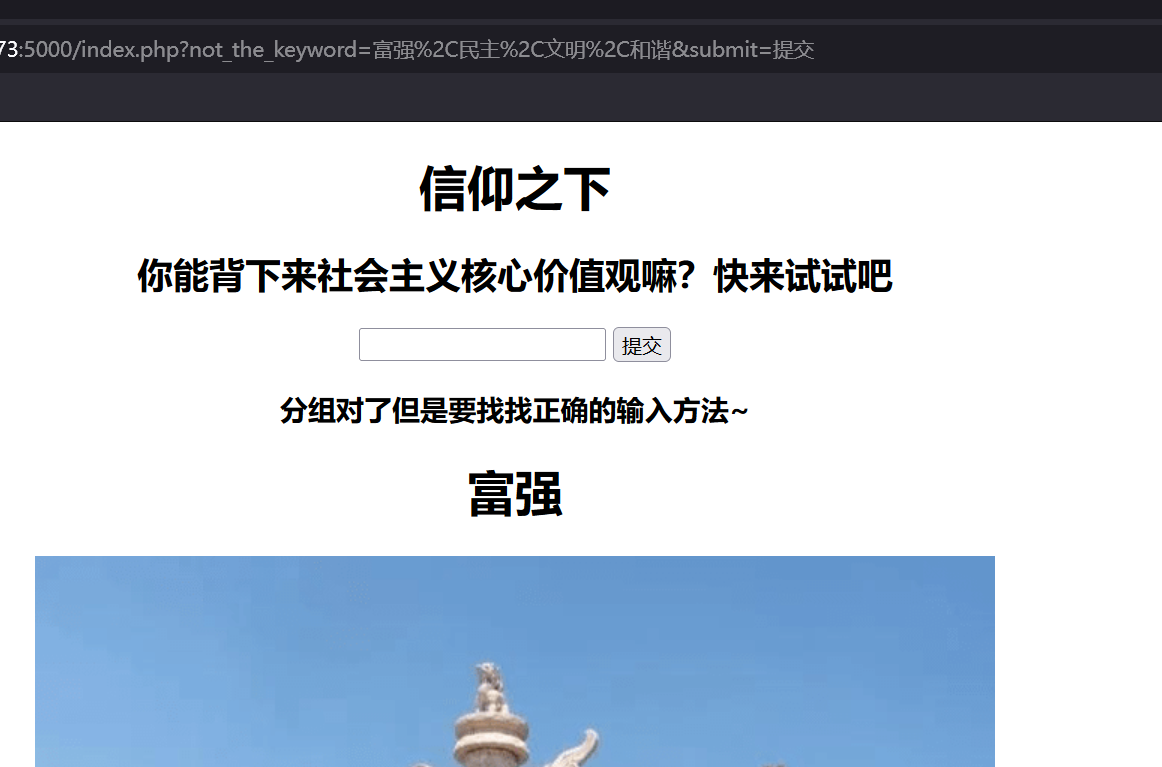
页面逻辑
查看页面逻辑, 页面中存在一个输入框,
输入框中在输入
富强,民主,文明,和谐 或
自由,平等,公正,法治 或
爱国,敬业,诚信,友善 时,
会回显 '分组对了但是要找找正确的输入方法'
其它任何的输入都会回显 '试试一组一组输入哦~'

查看页面源码
发现有两段script
第一段为
var timer=setInterval( "update_h1()",1000);
var index = 0
function update_h1() {
var title_str=['富强','民主','文明','和谐','自由','平等','公正','法治','爱国','敬业','诚信','友善'];
key=''
str=''
var key=document.getElementById('Bigh1').getAttribute('data-v-37534506');
if(key!='富强,民主,文明,和谐'&& key!='自由,平等,公正,法治'&&key!='爱国,敬业,诚信,友善'){
str = title_str[index % 12];
// document.getElementById('Bigh1').innerHTML=str;
document.getElementById('Bigh1').setAttribute('data-v-37534506',str);
}
document.getElementById('Bigh1').innerHTML=key;
index=index+1;
}
<h1 id="Bigh1" name="H2" align="center" data-v-37534506="爱国">法治</h1>其功能就是每隔1秒,
将id为Bigh1的标签 的data-v-37534506属性值 赋值给 该标签的元素内容
然后再将 title_str 变量里的元素 依次赋值给 id为Bigh1的标签中的data-v-37534506属性
-
注1: 这里还有一个判断
key!='富强,民主,文明,和谐'&& key!='自由,平等,公正,法治'&&key!='爱国,敬业,诚信,友善',
但按照正常的逻辑, 这个判断相当于永远为true -
注2: 还有一段注释掉的代码
document.getElementById('Bigh1').innerHTML=str;
第二段为一段核心价值观加密后的代码
法治公正公正民主法治文明文明富强法治和谐文明富强和谐友善法治文明富强平等诚信民主公正民主文明友善公正文明富强公正文明文明诚信文明文明富强公正和谐平等诚信和谐和谐友善平等富强友善自由法治公正公正民主法治文明文明富强法治和谐法治自由法治文明文明富强和谐诚信和谐文明富强文明法治文明法治和谐友善平等富强友善自由公正公正公正诚信平等法治文明文明富强文明爱国法治公正公正民主法治文明文明富强公正友善平等文明富强和谐诚信和谐文明富强和谐富强和谐友善平等文明富强公正友善平等文明富强和谐诚信文明文明富强和谐民主和谐文明和谐诚信民主文明富强文明诚信民主文明友善平等公正诚信民主文明敬业文明富强法治友善平等富强诚信富强法治和谐法治自由法治文明文明富强文明诚信民主和谐诚信和谐文明富强法治和谐平等友善平等公正诚信民主文明富强文明平等文明富强和谐自由平等友善法治平等友善平等和谐富强平等诚信和谐和谐友善平等富强友善自由法治和谐平等诚信民主公正友善平等文明富强文明平等文明富强和谐自由平等诚信和谐文明友善爱国法治和谐法治富强公正友善公正公正敬业公正和谐公正平等文明爱国和谐富强文明诚信文明文明富强和谐民主文明敬业富强友善自由法治诚信和谐
解码后为
var s = [a, b, c];
var str = '';
for (var k = 0; k < 12; ++k) {
str += s[k % 4][0];
s[k % 4].splice(0, 1)
}注: 这段代码不知道是出题人的错误还是什么, str += s[k % 4][0];中k%4改为k%3才对; 不然的话代码运行会因为访问到数组不存在的元素导致错误的
该段代码逻辑就是依次将数组s的中的a, b, c三个数组的第一个元素取出, 然后拼接到str变量中, 有点类似于栅栏加密
思路
这题提示中给了, 说这题是xss, 但我一开始真的死活都找不到注入的点在哪里
因为输入框中的输入其实是操控get型参数 not_the_keyword , 然后又提醒'分组对了但是要找找正确的输入方法'
所以就想着真正的注入点不在not_the_keyword, 但换成keyword或者key, 也都不行

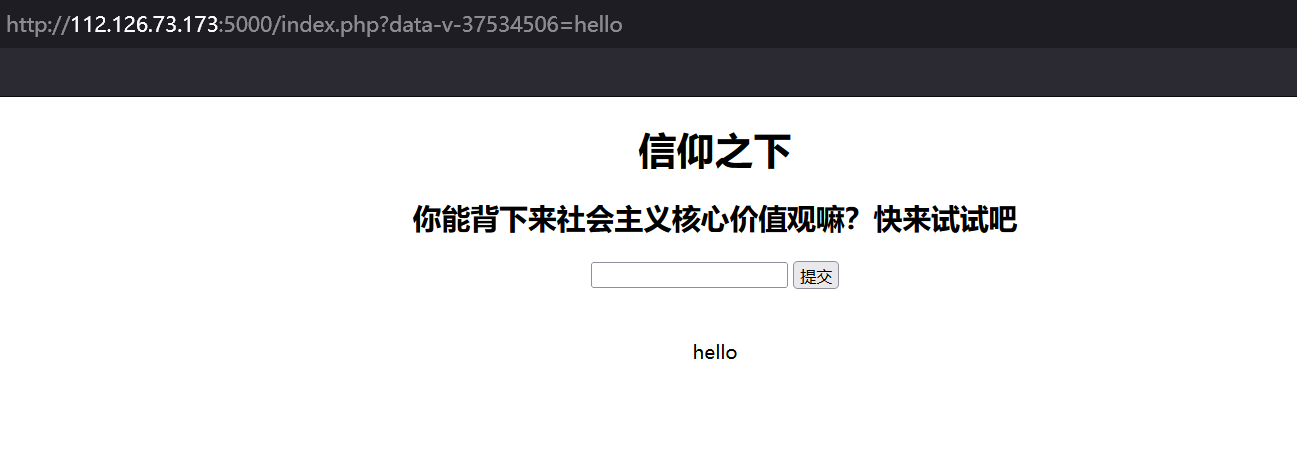
但其实真正的注入点在data-v-37534506中, 只要我们输入?data-v-37534506=xxx, 该值就会显示在页面中

估计出题人提示了xss, 就是让我们找找哪个地方可能会存在xss,
虽然确实是 若能操控data-v-37534506就可以导致xss, 但这是不是有点太脑洞了?
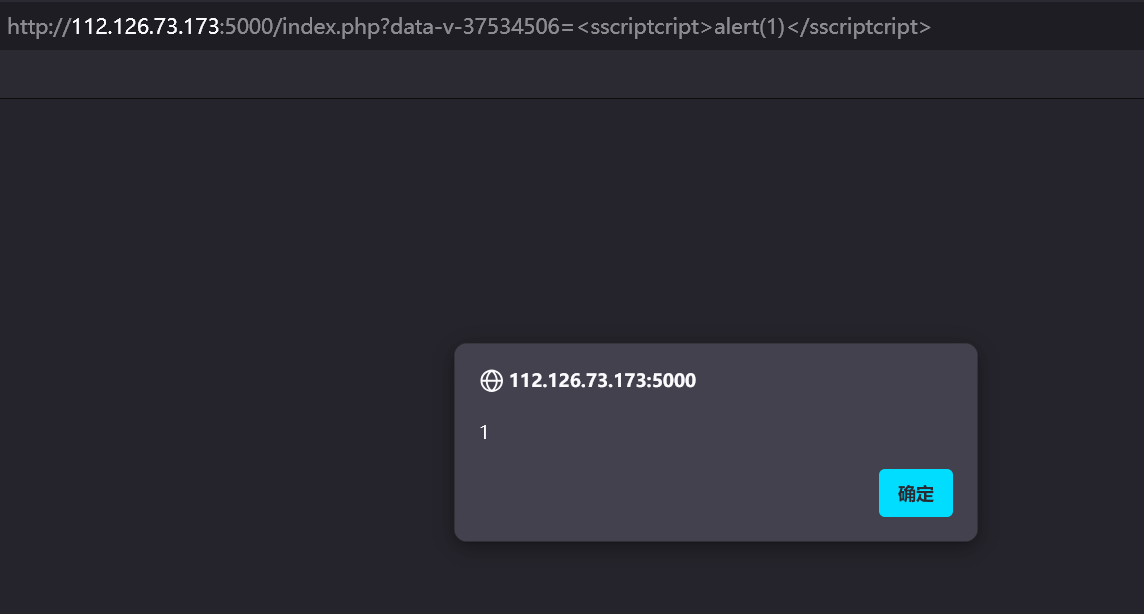
所以现在我们就能造成反射型的xss了
然后就是script被过滤了, 但双写就能绕过

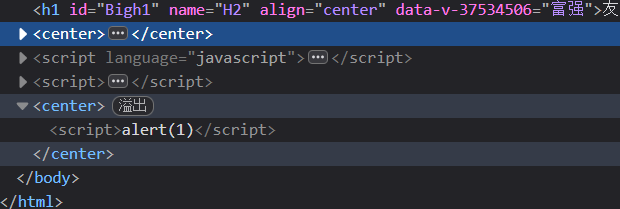
同时也发现这个地方也不是改变data-v-37534506的值, 而是直接在页面的最下面插入了一个新的标签
<center><script>alert(1)</script></center>

但有了这个xss能干什么? 根据题目的提示说该题没有后端bot, 还说要用 XSS攻击某个标签
所以我就猜测就跟纸嫁衣6外传这题一样, 他在后端检测你的输入是否包含某个标签, 或者说造成了某些情况
然后我就用fuzz字典尝试, 结果没啥用
然后我就想会不会是包含了某些关键字, 后端会把这些关键字给替换为flag, 我就尝试用xss的script标签再把他原本的页面中的js代码再写一遍, 看看会不会存在替换
然后惊奇的发现他除了过滤关键字script外, 还会过滤data, 此时记得他给的提示 XSS攻击某个标签
就想到了, 原来题目的关键还是 关于标签<h1 id="Bigh1" name="H2" align="center" data-v-37534506="爱国">法治</h1>
前面也提到过, 他这个xss的原理 并不是改变data-v-37534506的值, 而是直接在页面下方新插入了标签
所以我们就尝试使用xss来改变data-v-37534506的值
?data-v-37534506=<sscriptcript>document.getElementById('Bigh1').setAttribute('dadatata-v-37534506','123')</sscriptcript>
但没啥用, 估计要改为适当的值才对
但还记得之前所说的, 有一个按正常逻辑执行 怎样都为true的判断吗,
即key!='富强,民主,文明,和谐'&& key!='自由,平等,公正,法治'&&key!='爱国,敬业,诚信,友善'
于是我们尝试使判断为false
(也是因为之前页面回显的'分组对了但是要找找正确的输入方法', 估计正确的输入方法就是指这个)
payload:<sscriptcript>document.getElementById('Bigh1').setAttribute('dadatata-v-37534506','富强,民主,文明,和谐')</sscriptcript>
惊奇的发现, 有不一样的回显了
- 注:这个地方应该是他后端会判断是否有相应的代码,所以data-v-37534506在后端对script data进行一次替换后,其值必须等于
<script>document.getElementById('Bigh1').setAttribute('data-v-37534506','富强,民主,文明,和谐')</script> - js代码前多一个空格, 后面多一个分号乃至使用其它的标签都是不可以的, 所以这题真的有点...难评

把 富强,民主,文明,和谐 改为 自由,平等,公正,法治 爱国,敬业,诚信,友善


三段flag
# ["IS", "sd_", "p", "e"]
# ["C", "k3l", "k","m"]
# ["C{", "e", "6","ij}"]其实一眼就能看出来flag是啥了,
但我还是想说, 那个核心价值观的编码的提示应该就是说如何解密flag
var s = [a, b, c];
var str = '';
for (var k = 0; k < 12; ++k) {
str += s[k % 4][0]; #这里的4真的是写错了吧
s[k % 4].splice(0, 1)
}总结: 这题充满了脑洞, 由于出题人莫名奇妙的提示, 以及''新颖''的无bot xss, 又结合上了这说一不二的后端检验, 导致这题变成了这个样子, 而且估计很多师傅都想到了要用xss来改变data-v-37534506, 但因为他这个检验机制, 导致的没能做出来, 真的希望iscc不要在出这种题了
难绷 web题就差这一个了
出题人 题出的很好, 下次别出了
暴打出题人
很好,准备超市出题人了
垃圾题目,建议出题人还是别出了 恶心人,第一次见到xss不用bot用后端检测,还要这么恶心的
太强了
太强了|´・ω・)ノ